デザインAC とは画像をアップロードして編集したり、
豊富なテンプレートからオリジナルのデザインを作成することができる無料デザインツールです。
すでにACサイトのアカウントを持っている方は会員登録せずに同じアカウントで利用できます。
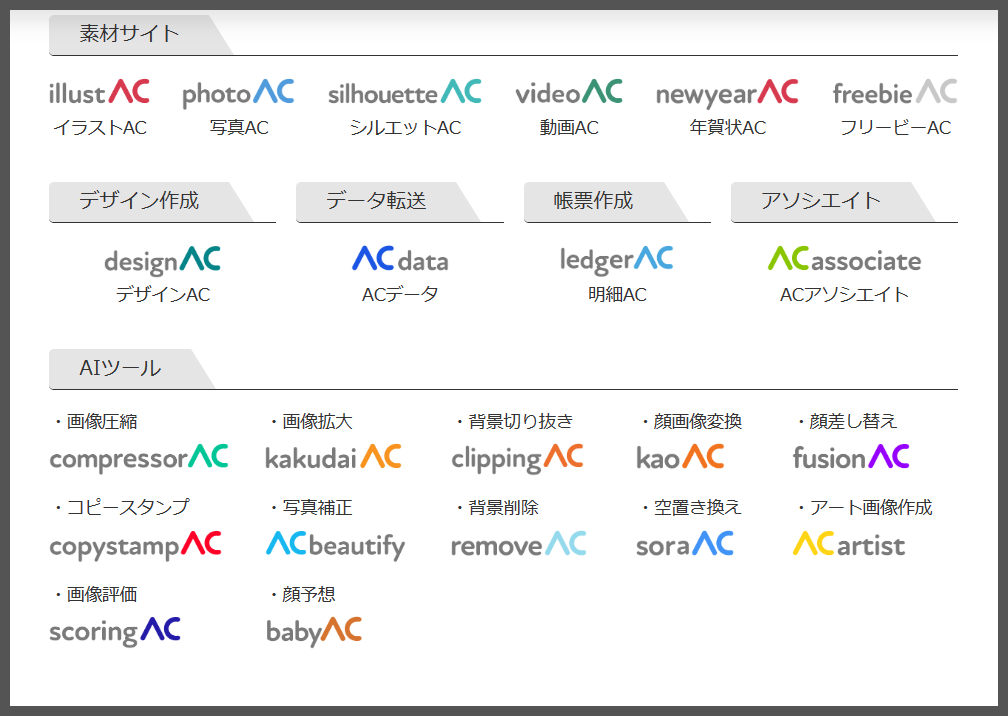
同じアカウントで利用可能な【ACグループサイト】
 ※出典:デザインAC公式HP
※出典:デザインAC公式HP

様々なデザイン機能を持つ デザインAC ですが
ここでは【切り抜き】と【サンプルテキストの消し方】をご紹介します。
1. 編集したい画像をアップロードしましょう。
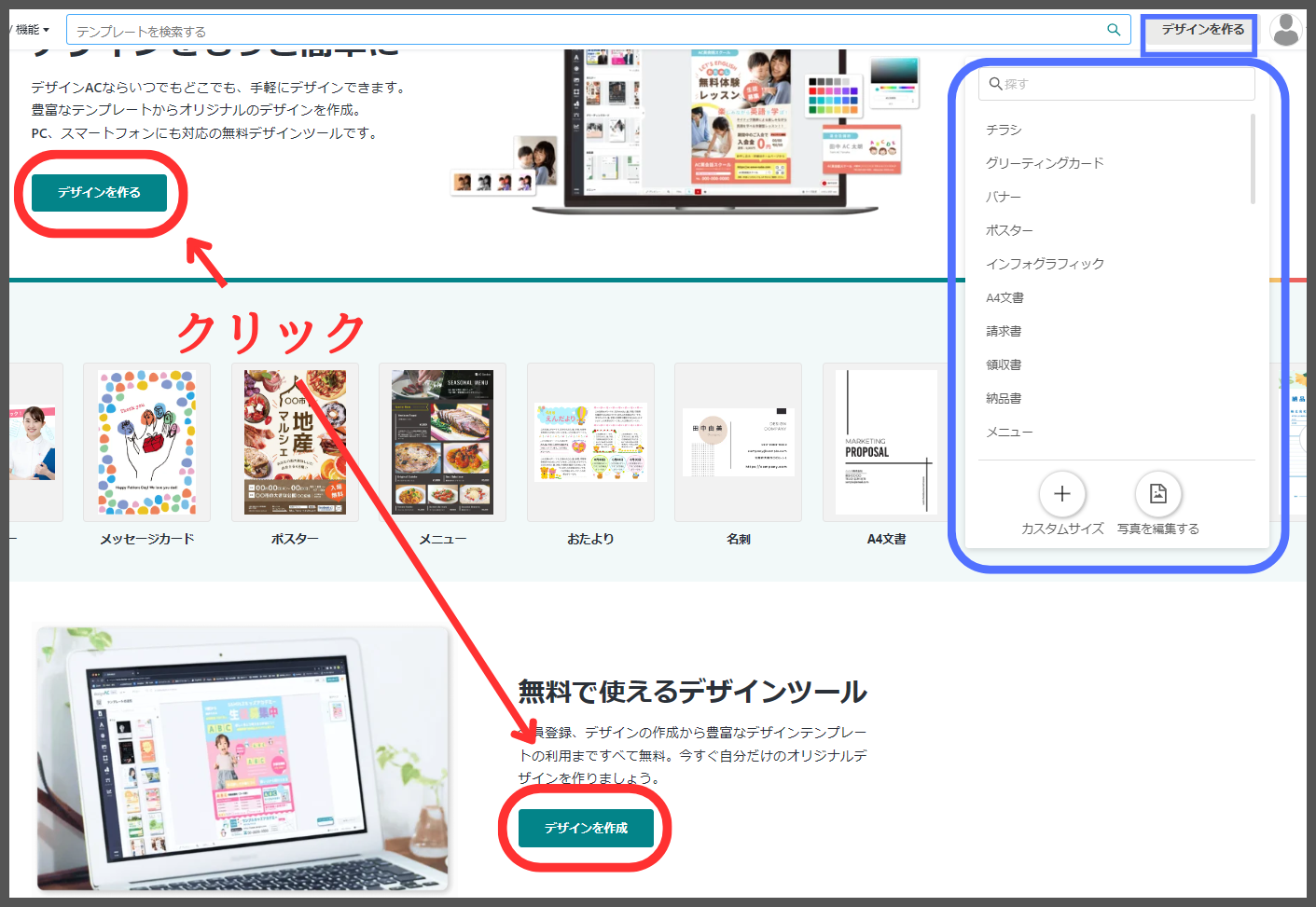
【デザインを作る】または【デザインを作成】をクリックします。
どちらをクリックしても同じデザイン編集画面に飛びます。
ちなみに右上にある【デザインを作る】をクリックすると
チラシなどの項目を選べるようになっています。

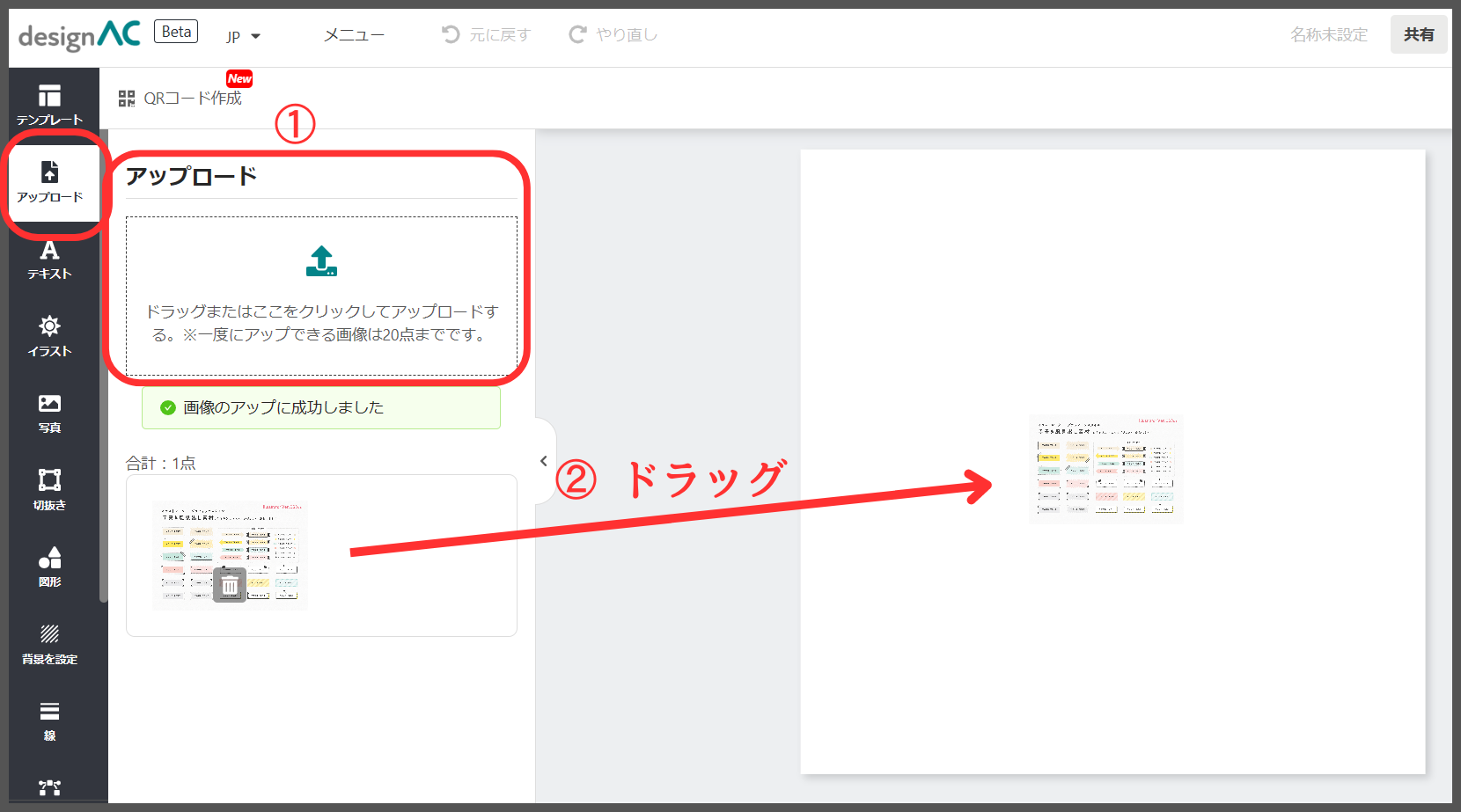
① 編集したい画像をアップロードします。
② アップロードした画像を編集画面にドラッグします。

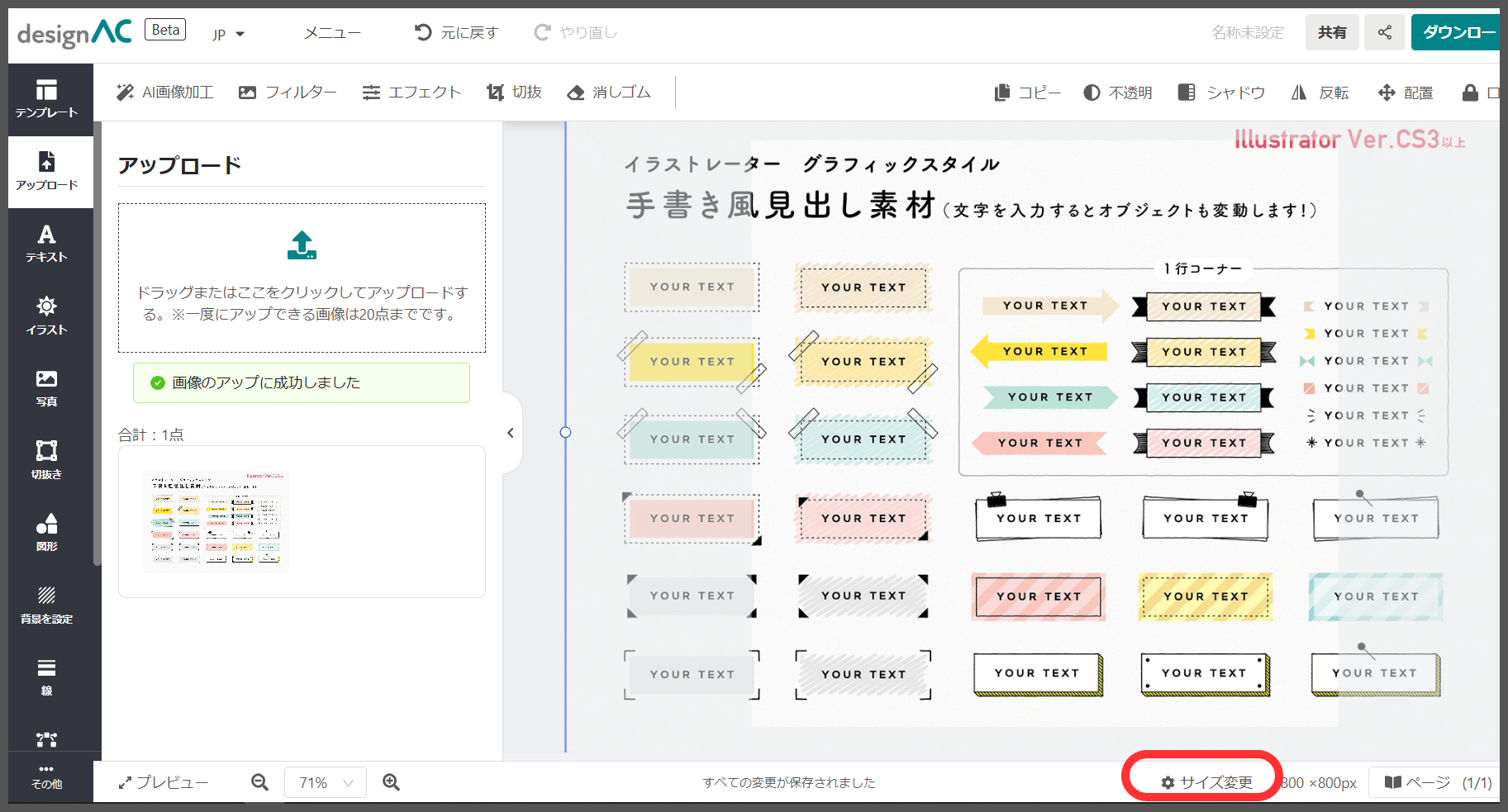
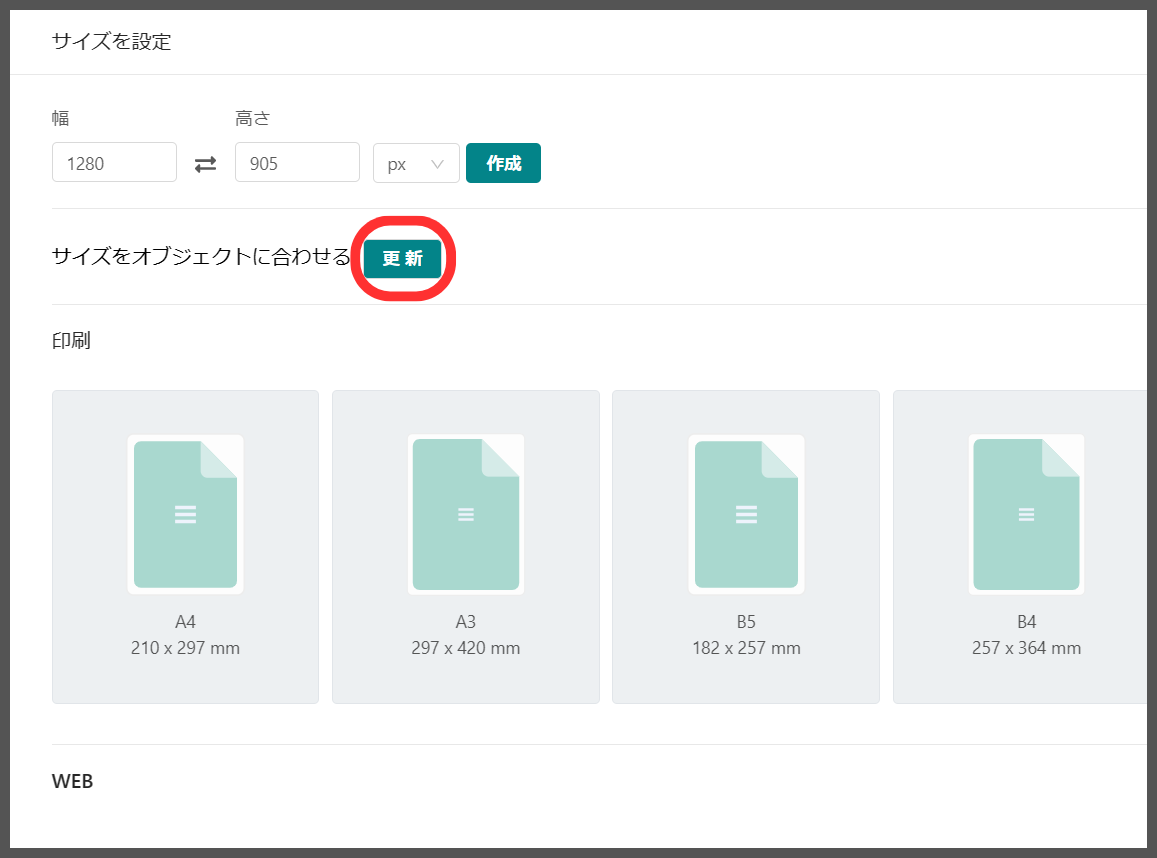
【サイズ変更】をクリックします。

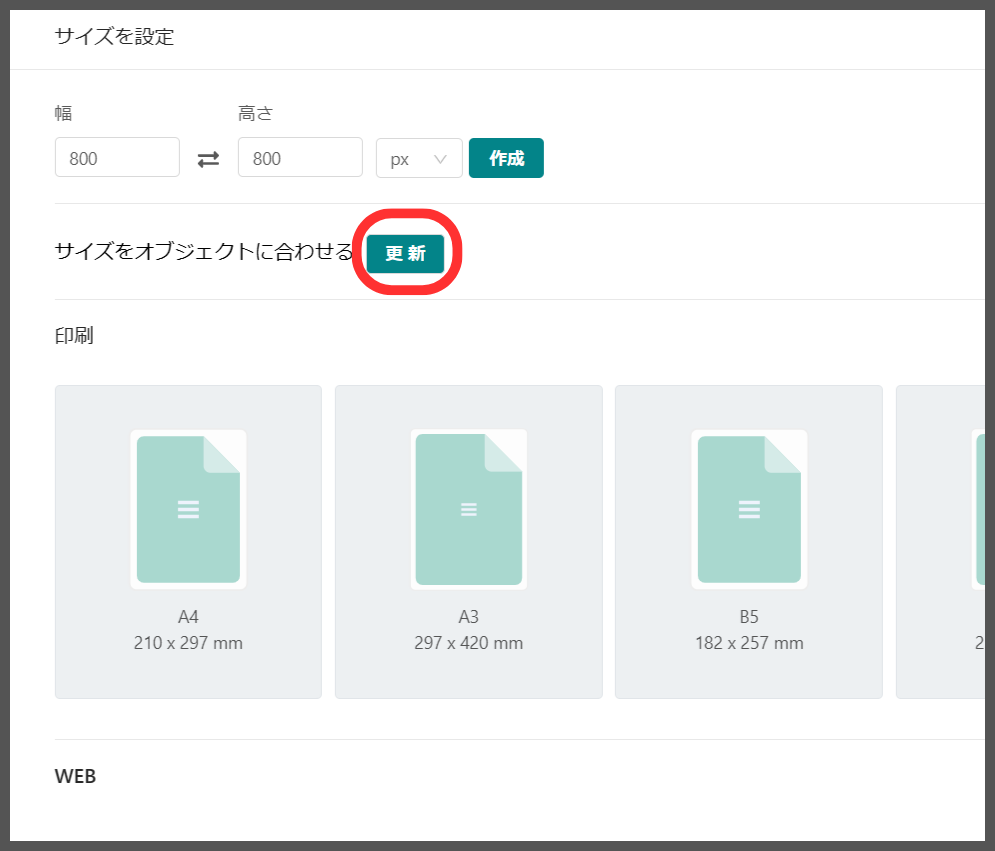
『サイズをオブジェクトに合わせる』の【更新】をクリックします。

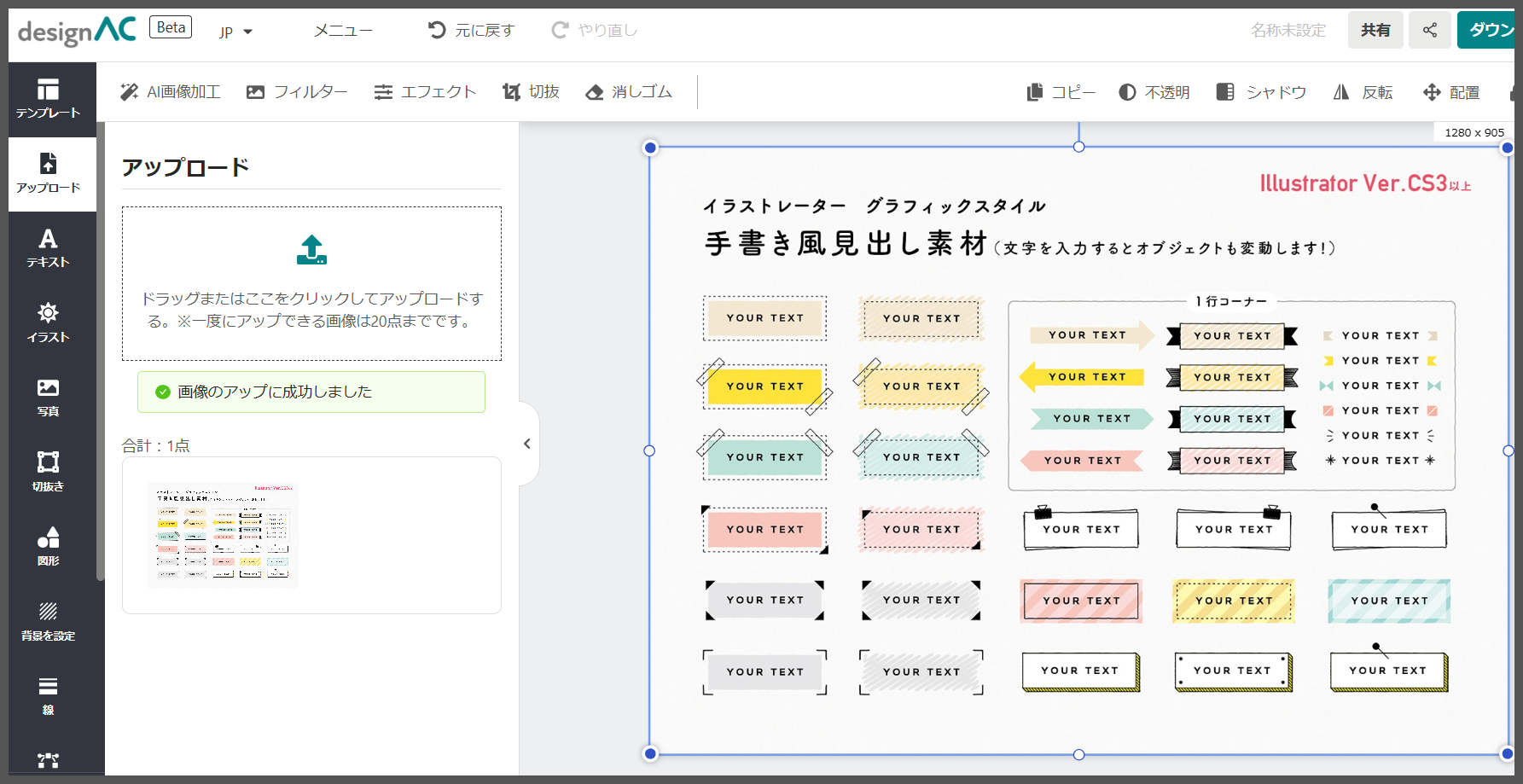
これでアップロード完了です。デザインを編集する準備ができました。

2. 画像を切り抜きましょう。
ACグループサイトの1つ イラストAC では、
たくさんのイラストを集めて1つにまとめたセットイラストをよく目にします。
このセットイラストは、サムネイル画像で表示されている通りの1枚の画像でダウンロードされるので、
使用する際は自分で画像編集ソフトを使って切り抜く必要があります。
デザインAC の切り抜きツールを使えば
セットイラストの中の使いたい素材を簡単に切り抜くことができます。


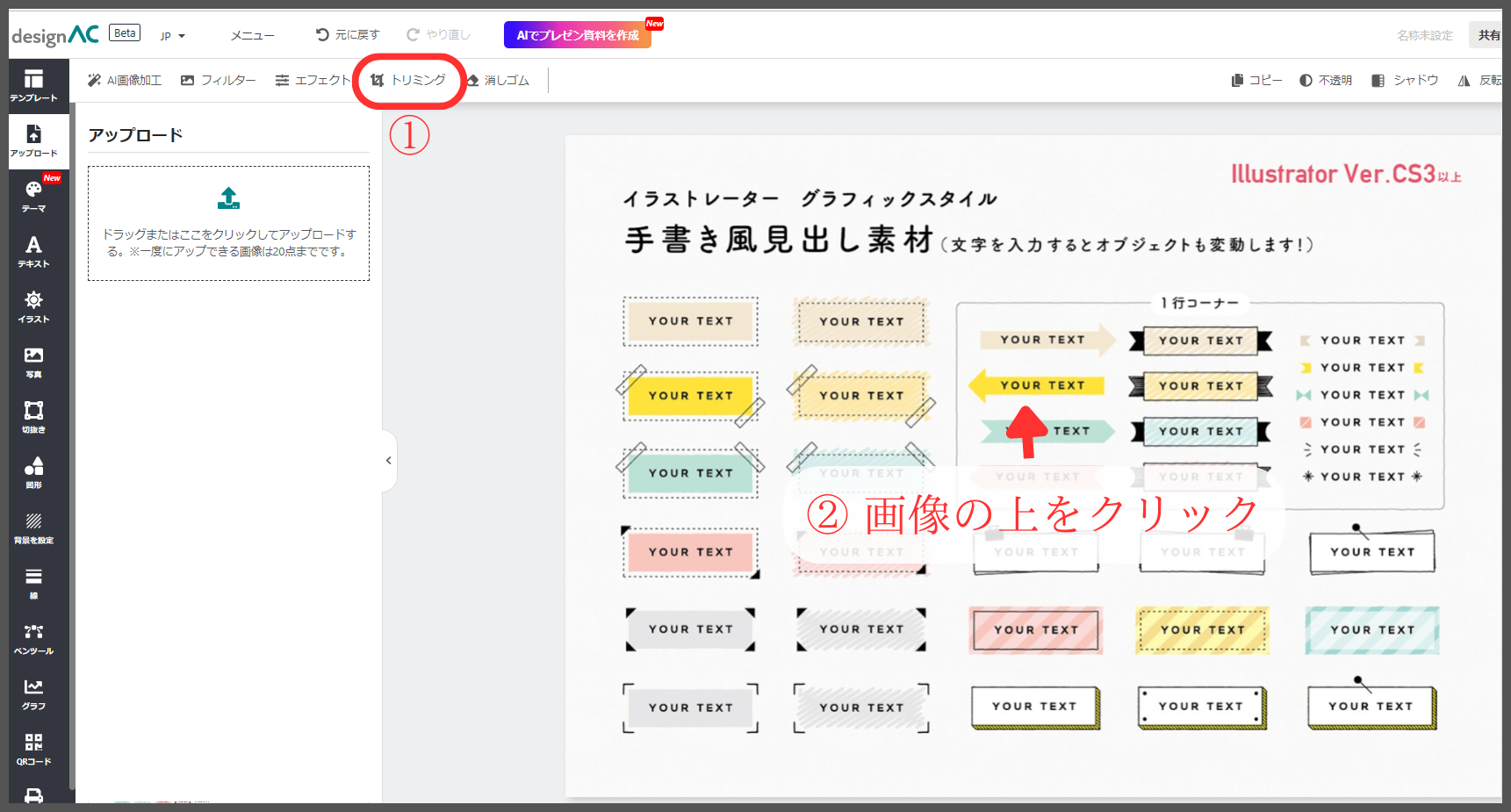
①【トリミング】をクリックします。
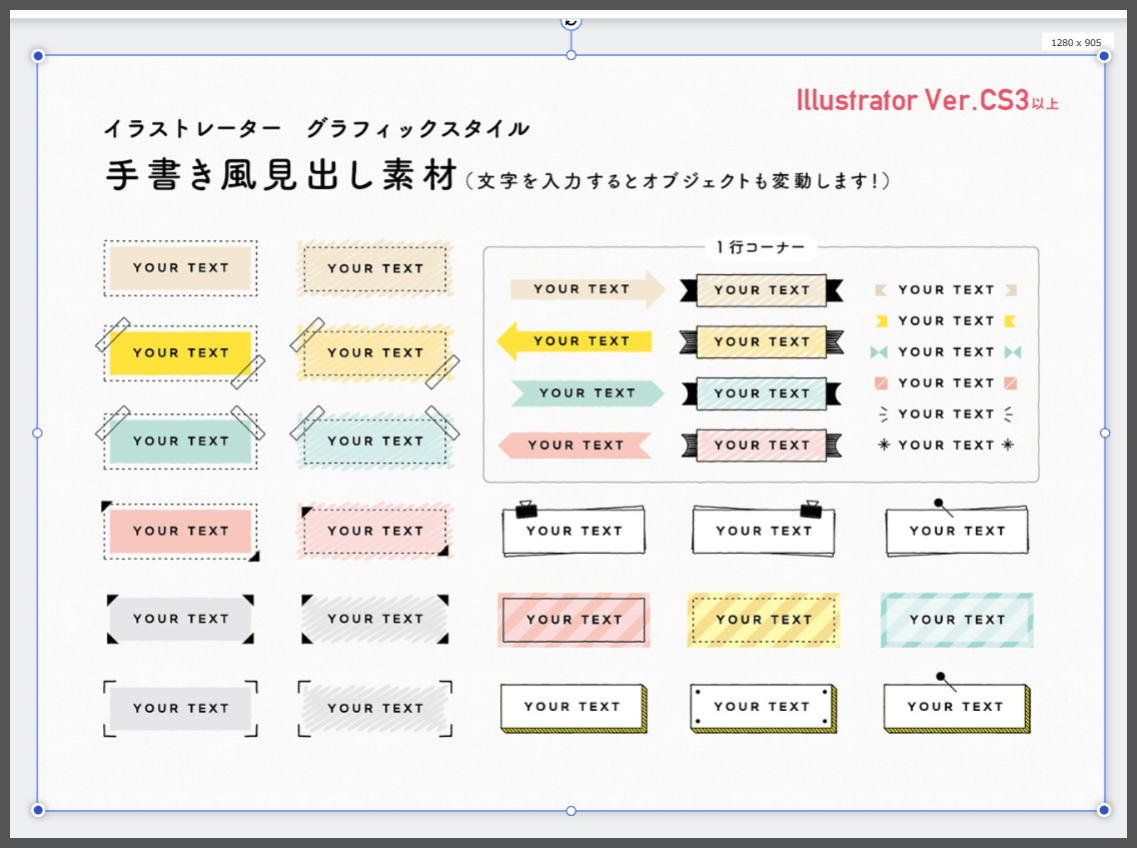
② 画像の上をクリックすると切抜きの枠が出てきます。



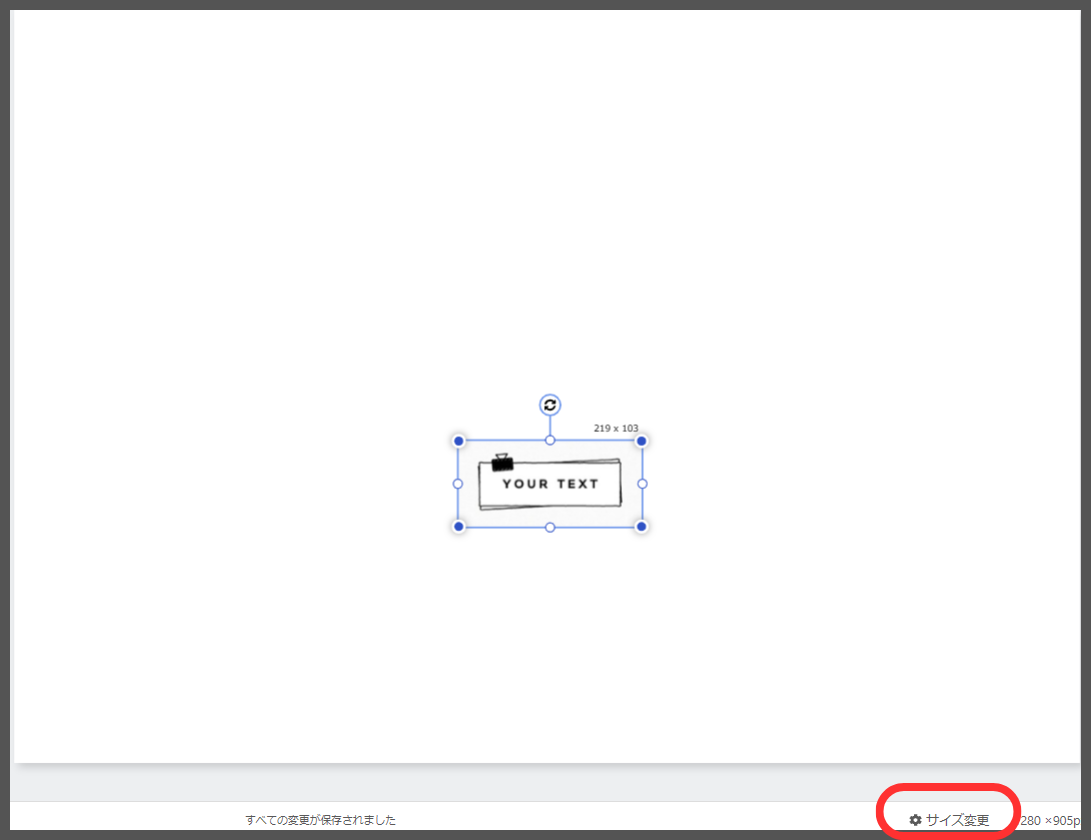
切抜きの枠を切り抜きたい素材に合わせたら、【サイズ変更】をクリックします。

『サイズをオブジェクトに合わせる』の【更新】をクリックします。


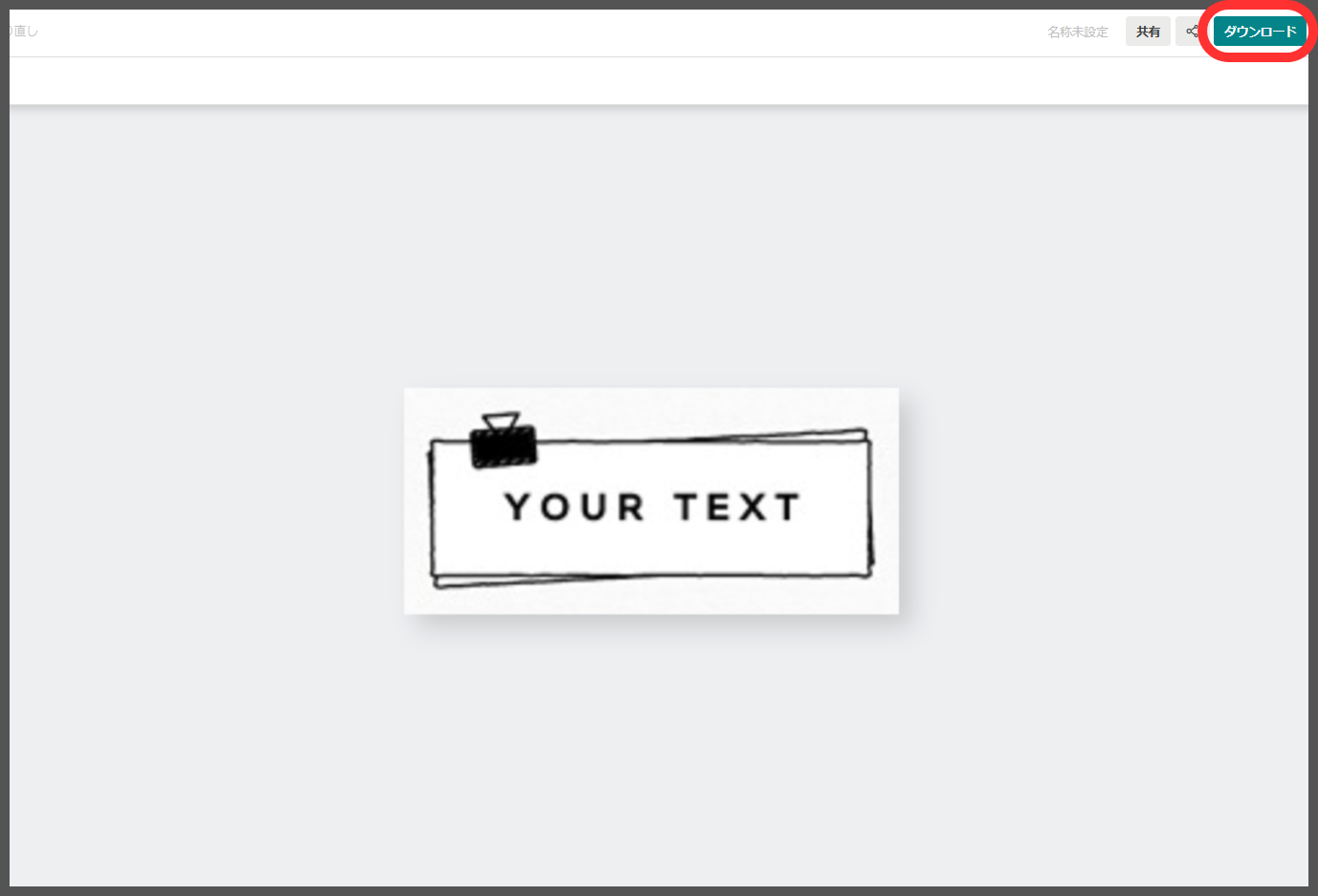
【ファイルの種類】はアップロードしたファイルが JPEG なら JPEG を、
PNG ならPNG を選択します。PNG の時は【透明な背景】にチェックを入れます。
※ JPEGファイルのイラストを切り抜いて、PNGでダウンロードしても透過にはなりません。


ファイルの種類について
【 PNG 】とはイラストやロゴのように色数の少ないデータに最適な画像ファイルです。
透過処理ができるので、背景を透明にして柄や色物の上に違和感なく設置できます。
色数が多いフルカラーの画像にも対応していますが、
保存する際にファイルサイズが重くなるというデメリットがあります。
ページの表示速度に影響が出たり、保存場所の容量を必要以上に使ってしまうので
フルカラーの画像を保存するときは 【 JPEG 】で保存するのがおすすめです。
ちなみに 【 JPEG 】 とはフルカラーの1,677万色を表示できるため、
写真や色数の多いデータに最適な画像ファイルです。
微細なグラデーションまで美しく表現可能です。透過処理はできません。
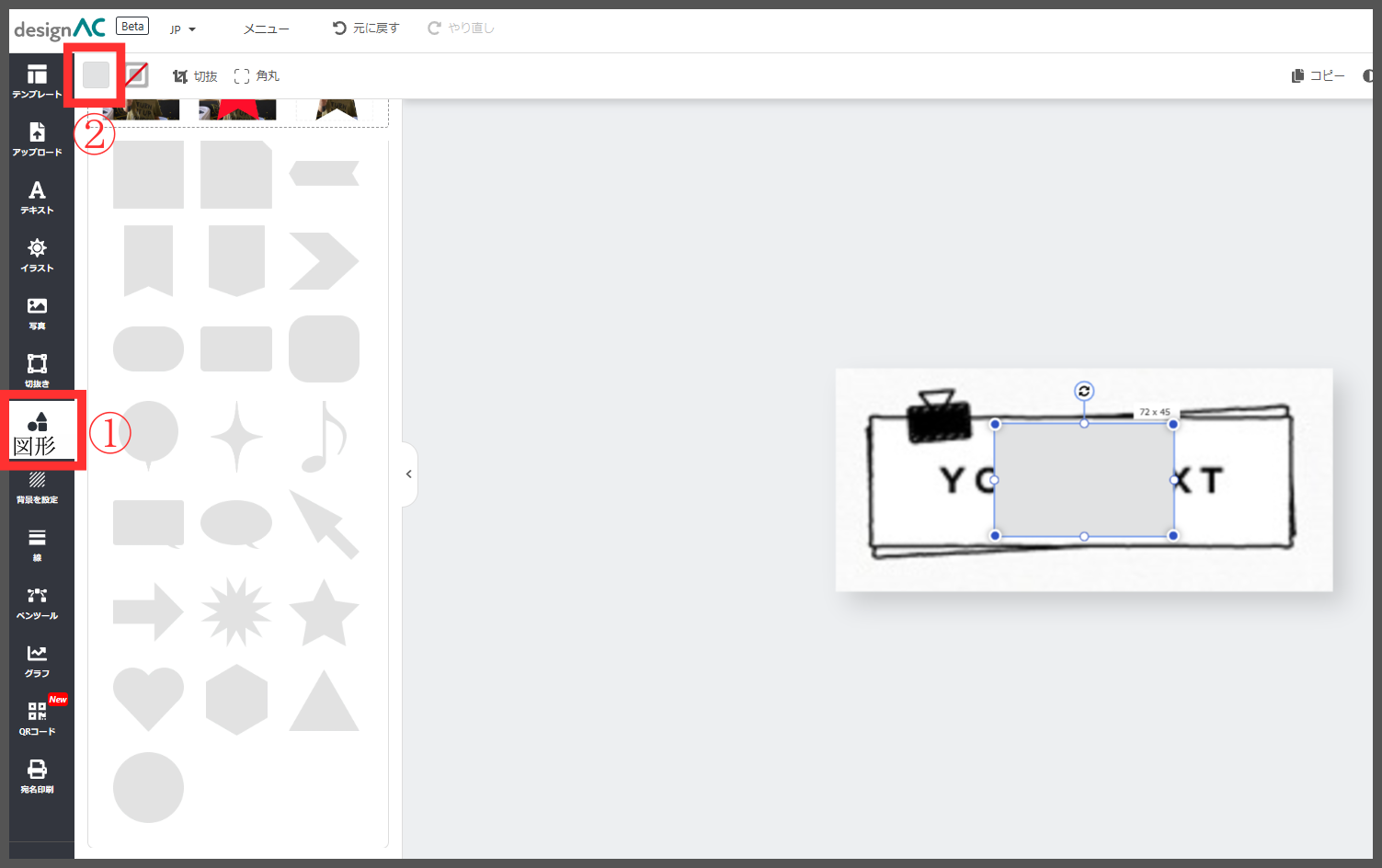
3. サンプルテキストを消しましょう。

①【図形】をクリックしてサンプルテキストの上にうまく被せられそうな形を選びます。
②をクリックしてサンプルテキストの背後の色と同じ色を選びます。


4. 消しゴムツールについて。

消しゴムツールの不具合